スクロールマップ、離脱スクロールマップ
スクロールマップ解析は、ページ上のどの部分多く見られていたかを視覚的にわかりやすく解析できる解析項目です。



■スクロールマップ
サイト内の各ページが何回閲覧されたかはページビューで判断できます。
また、ページが実際どの程度の時間見られていたかは、滞在時間で判断できます。
でも、ページ上のどの箇所が見られたかまでは把握できません。ページ内には文章以外に画像や広告等多くのコンテンツがありますが、サイト側が見て欲しいと望んでいる箇所は本当に見られているでしょうか?
これに答えるのが、スクロールマップです。
スクロールマップを使えば、例えば縦に長い広告ページの場合、「ページ最下部の商品購入ボタンまで見て欲しいが、実際はページ上部だけ見られて下部はほとんど見られていない」といったことがわかります。
スクロールマップを駆使して、例えばアフィリエイトサイトであれば、「スクロールマップの結果に伴ってページ内の広告コンテンツを再配置し、クリック率を高める」といったことが可能になります。
また、ヒートマップとスクロールマップの結果を同時に確認すると、ページ上で興味を引かれた部分がよりわかりますので、サイトのコンテンツ配置に大いに役立ちます。
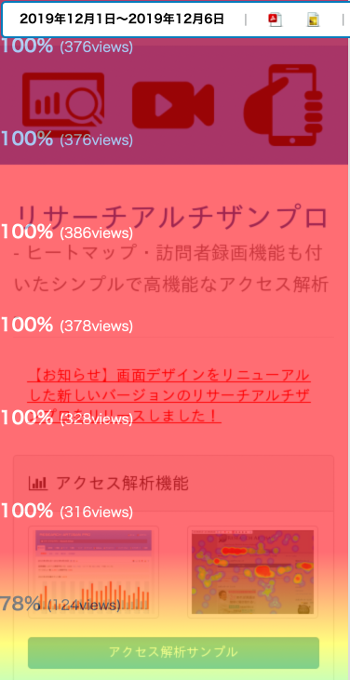
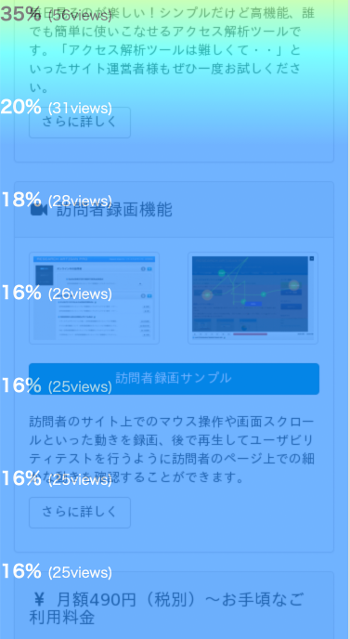
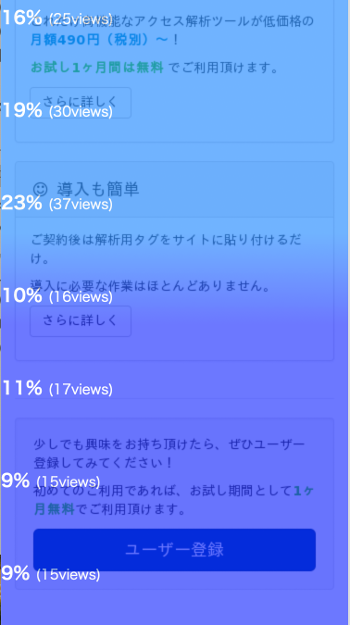
スクロールマップでは、赤・黄・青をベースにグラデーション表示されます。
訪問者が留まった回数が多いほど、その箇所は赤く表示され、逆に少ないほど青く表示されます。
例えば、コンバージョンリンク箇所が青くなっている場合、その箇所はほとんど読まれていませんので、「赤色の箇所にリンクを移動してみる」といった対応をすることで、コンバージョン率が上がる可能性があります。



■離脱スクロールマップ
スクロールマップでは、ページ上のどの箇所が多く見られていたかを確認することができますが、離脱スクロールマップでは、離脱箇所(訪問者がページを離れる際に見ていた箇所)に絞って確認することもできます。
これにより、「重要コンテンツ箇所やアフィリエイトリンク箇所が最後に見られていたか?」、「訪問者が見るのを止めてしまった箇所はどこか?」といった内容を推測することができます。
グラデーション表示の意味合い等はスクロールマップと同じです。
スクロールマップFAQ
スクロールマップのviewやパーセンテージといった数値は何を表しているのでしょうか?
スクロールマップの計測では、訪問者がページを閲覧した際にスクロールせず3秒以上止まっていた場合、その見ていたページ上の箇所(100px毎に区切っています)を「1view」としてカウントし、赤く色付けしています。
スクロールマップ上で赤くならず「1view」もカウントされていない箇所は、“3秒以内にスクロールされた=あまり見られていない”ということになります。
これらのview数について、“view数をカウントした回数の合計と各箇所のview数”より割合を算出し、色でもその割合を表現することで、ページ上のどの部分がよく見られたかが一目でわかるようになっています。例えば高さが500pxのブラウザでページを閲覧された場合、ファーストビューでスクロールせずに3秒以上止まれば、ページ最上部から500px目までの5箇所が「1view」としてカウントされます。
この場合、view数をカウントした回数は「1」で500px目までの5箇所はそれぞれ1viewとなり、5箇所のパーセンテージは、それぞれ「1 ÷ 1 × 100」= 100% となります。
その後、少しスクロールして、400pxから900px辺りで3秒以上止まったとします。
この場合は、view数をカウントした回数は「2」となり、400px目と500px目は先程のカウントと合わせ「2view」になりますので、この2箇所のパーセンテージは、それぞれ「2 ÷ 2 × 100」= 100% となります。
また残りの箇所は「1view」ですので、パーセンテージは、それぞれ「1 ÷ 2 × 100」= 50% となります。このように割合を算出していますので、各箇所のパーセンテージを合計しても必ずしも100%にはなりません。
また上記からもわかりますように、ページビューの値はスクロールマップとは連動していません。
スクロールマップは、その色の濃淡を見て、ページ上のよく見られた箇所、あまり見られていない箇所の判断材料としてご活用ください。※スクロールマップには計測できるページの高さ(Height)に制限があります。現状は高さ「30,000px」を超えるページにつきましては、30,000px以降の箇所のスクロールを計測することはできませんので、ご注意ください。