シナリオの組み立て
各コントロールをドラッグアンドドロップし、ツリー構造でシナリオを組み立てます。
ツリー構造とは、1つのデータから複数のデータが枝分かれし、それが組み合わさって “木(ツリー)” のようになっているデータの構造を表現した言葉です。
シナリオは、この構造を利用し、質問(1つのデータ)と複数の答え(複数のデータ)を組み立てて作成します。
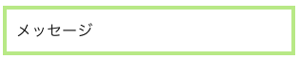
■ツリー構造のイメージ
- メッセージ(質問A)
- ボタン(答えA_1)
- メッセージ(質問B)
- ボタン(答えB_1)
- メッセージ(説明B_1_1)
- 1つ前に戻るボタン
- ボタン(答えB_2)
- ボタン(答えB_3)
- ボタン(答えB_1)
- メッセージ(質問B)
- ボタン(答えA_2)
- ボタン(答えA_3)
- ボタン(答えA_1)
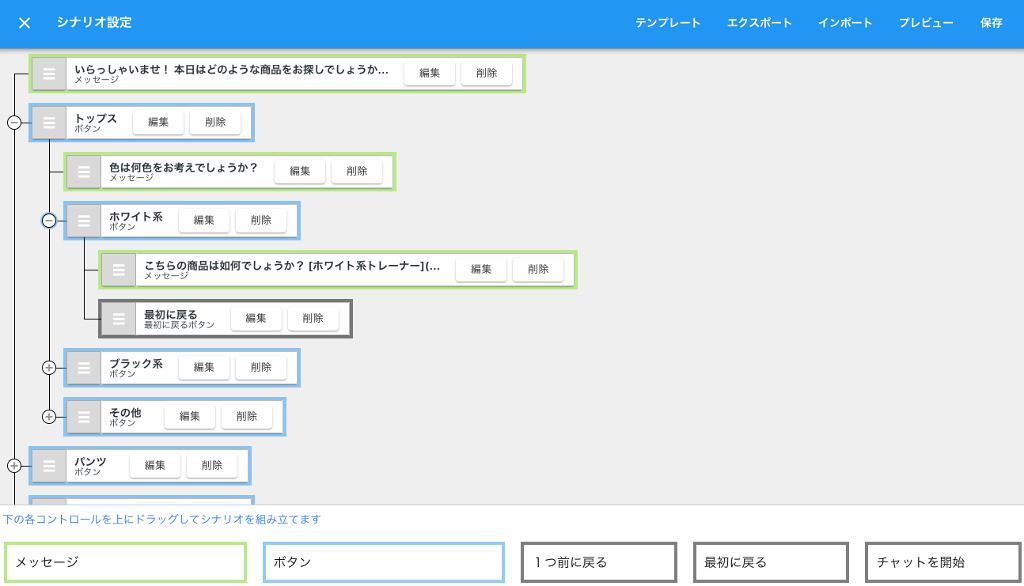
■例
- 「いらっしゃいませ!本日はどのような商品をお探しでしょうか?」
- 「トップス」
- 「色は何色をお考えでしょうか?」
- 「ホワイト系」
- 「こちらの商品は如何でしょうか?ホワイト系のトレーナーへのリンク」
- 「最初に戻るボタン」
- 「ブラック系」
- 「その他」
- 「ホワイト系」
- 「色は何色をお考えでしょうか?」
- 「パンツ」
- 「アウター」
- 「トップス」
※テンプレートを使えば、ツリー構造のイメージを早く理解できます。

「各コントロールについて」
画面下部には以下のコントロールが用意されています。
メッセージ

メッセージコントロールは、質問等、訪問者に問いかける内容を設定します。
ボタン

ボタンコントロールは、メッセージに対する選択肢を設定します。
ボタンは、基本的には1つのメッセージに対して複数設定します。1つ前に戻るボタン

1つ前に戻るボタンコントロールをクリックされると、現在表示しているメッセージより1つ前のメッセージまで戻ります。
最初に戻るボタン

最初に戻るボタンコントロールをクリックされると、最初のメッセージまで戻ります。
チャットを開始ボタン

チャットを開始ボタンコントロールをクリックされると、チャットもしくは問い合わせフォームが表示されます。
※現在の時間がチャット可能曜日/可能時間帯内であり、アカウントがオンラインの場合に、チャットが表示されます。
※現在の時間がチャット可能曜日/可能時間帯外であったり、チャット可能曜日/可能時間帯が未設定の場合、またアカウントがオフラインの場合等、チャットが使えない場合はお問い合わせフォームが表示されます。
「操作デモ動画」
「操作方法について」

シナリオを組み立てるには、画面下部にある各コントロールをドラッグし、画面中央の編集エリアにドロップして、ツリー構造を作っていきます。
順番として、まずはメッセージをドロップし内容を編集、次にメッセージの下に複数のボタンをドロップし、メッセージに対する選択内容として編集します。
次にボタンの下、少しずらして階層が下になるような位置にメッセージをドロップし内容を編集、続けてその下にボタンを複数ドロップして編集します。
合間に必要であれば、1つ前に戻るボタン・最初に戻るボタン・チャットを開始ボタンをそれぞれドロップします。
これらを繰り返し、ツリー構造のシナリオを作成します。メッセージの編集/削除
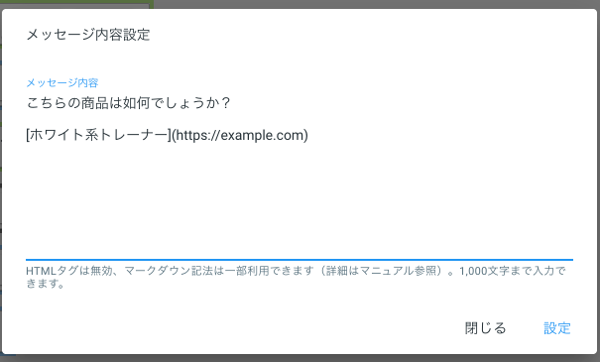
編集

メッセージをドロップ後、編集ボタンをクリックしてメッセージ内容を編集します。

メッセージにはHTMLタグは使用できませんが、マークダウン記法を使用できるので、これを使って画像やリンクを挿入します。
削除

削除ボタンをクリックすると、該当メッセージを削除します。
該当メッセージの下の階層にコントロールがある場合、合わせて全て削除されます。
ボタンの編集/削除
編集
ボタンをメッセージの下にドロップ後、編集ボタンをクリックしてボタン内容を編集します。

ボタンにはHTMLタグ、マークダウン記法は使用できません。
削除
削除ボタンをクリックすると、該当ボタンを削除します。
該当ボタンの下の階層にコントロールがある場合、合わせて全て削除されます。
1つ前に戻る・最初に戻る・チャットを開始ボタンの編集/削除
編集
それぞれのボタンをメッセージの下にドロップ後、編集ボタンをクリックしてボタン内容を編集します。

ボタンにはHTMLタグ、マークダウン記法は使用できません。

ボタンにはHTMLタグ、マークダウン記法は使用できません。

ボタンにはHTMLタグ、マークダウン記法は使用できません。
削除
削除ボタンをクリックすると、該当ボタンを削除します。
該当ボタンの下の階層にコントロールがある場合、合わせて全て削除されます。